
Disney’s $1B investment in OpenAI signals a shift from automation to participation, turning iconic IP into living worlds where fans become creators.

As a Figma user, I want to start by applauding your incredible work. Figma has become the go-to tool for so many of us within the product design community, and with good reason. Its versatility, collaboration features, and prototyping capabilities have revolutionized how we design. So first and foremost, well done!
But as much as I love Figma, there’s a growing challenge I’ve noticed when working with clients and stakeholders.
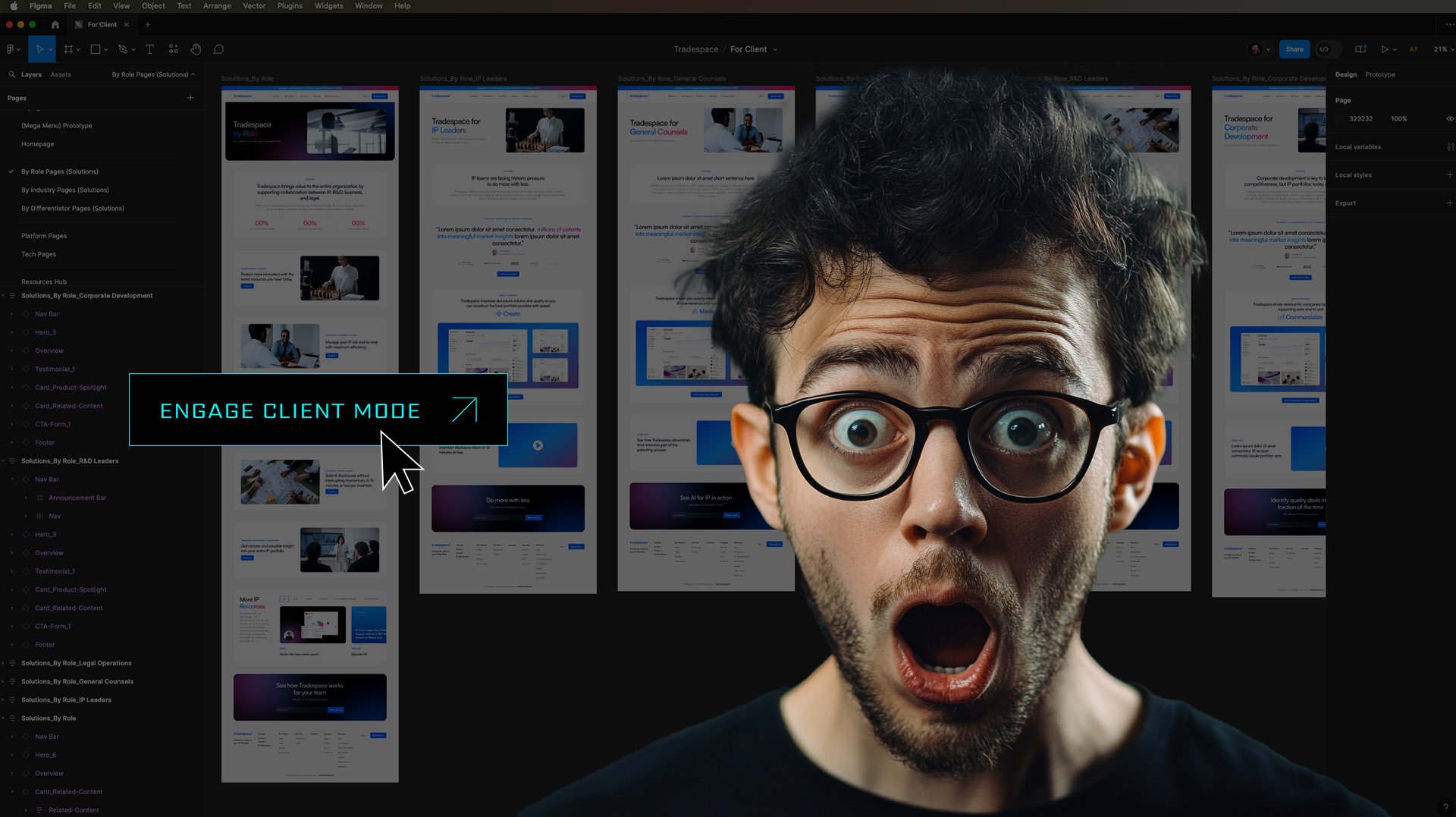
Clients and stakeholders often struggle to navigate Figma. It’s not for lack of effort or interest—they want to move through Figma and even leave comments, however the overall interface can be overwhelming for non-designers. For those unfamiliar with design tools, there’s too much going on, and many find themselves lost in the application’s UI. Simple things like zoom in and out can be a challenge as most users are accustomed to seeing +/- on the UI, as opposed to using shortcuts, and using Figma’s zoom buried and unlabeled at the top of the UI.
No matter how organized I keep my files, with meticulously curated layers and clear labeling, the UI remains a hurdle for those who aren’t designers by trade. It’s understandable: Figma is designed for designers, after all. In today’s collaborative work environment, it’s increasingly common for clients, and stakeholders to engage directly with our tools, not to work in our files, just simply review and approve designs.
This raises an important question: How can we make Figma more accessible and inclusive to the non-designers who rely on it for reviews and feedback?
Here’s an idea I’d love for the Figma team to consider: introduce a “Client/Stakeholder Mode.”
This mode would strip down the interface to include only the most essential features for non-designers. Think of it as a minimalist view, tailored to the needs of stakeholders who simply want to:
By quieting the noise, this mode would help clients and stakeholders focus on what matters most—reviewing designs and providing meaningful feedback.
Simplifying Figma for stakeholders isn’t just about making their lives easier; it’s about fostering better collaboration. When clients feel confident navigating the design process, it builds trust and enhances communication. They’ll spend less time struggling with the interface and more time engaging with the product vision.
Additionally, a dedicated Client/Stakeholder Mode would save designers time. No more fielding questions about how to find a particular screen, how to zoom in/out, or explaining how to leave comments. It’s a win-win for everyone involved.
To make this happen, can the Figma team conduct user research focused on non-designers? Let’s observe how clients and stakeholders interact with the platform, what confuses them, and what do they find intuitive. Use this feedback to craft a mode that meets their specific needs.
This suggestion isn’t a critique of Figma—it’s an acknowledgment of how deeply it’s embedded in the design process and how it could evolve to support an even broader audience. The collaboration-first ethos that Figma has always championed makes it the perfect candidate for this kind of innovation.
So, to the Figma product team: thank you for everything you’ve built so far. Here’s hoping you’ll consider this next step in making design accessible for everyone.
All my love,
Aaron
RELATED POSTS

Disney’s $1B investment in OpenAI signals a shift from automation to participation, turning iconic IP into living worlds where fans become creators.

How Sightbox crafted Overstock’s Vault campaign using AI tools and human insight.

AI design looks clean but all the same. Humans bring taste, soul, and originality. Learn why real creativity still dunks on AI dribble.

AI isn’t replacing us—it’s upgrading us. We’ve entered the Superhuman Era, where humans and AI collaborate to multiply creativity, output, and impact.